How to Get Better Overview of Your CSS
Chrome’s DevTools is one of the most widely used tools for web development. It ships with all the essentials and often more. On their official developers’ website, you can find regular updates about what’s new in DevTools.
It is packed with so many features in fact, that some of them stay hidden waiting to be uncovered. In this post, however, we will not look into a long-forgotten feature that everybody should be using by now. Instead, we will see how a — still experimental — feature called “CSS Overview” can help you better understand your CSS.
What is CSS Overview?
CSS Overview is a new experimental feature in DevTools that — as the name suggests — gives you a better understanding of your CSS, so you can make optimizations.

How to enable it?
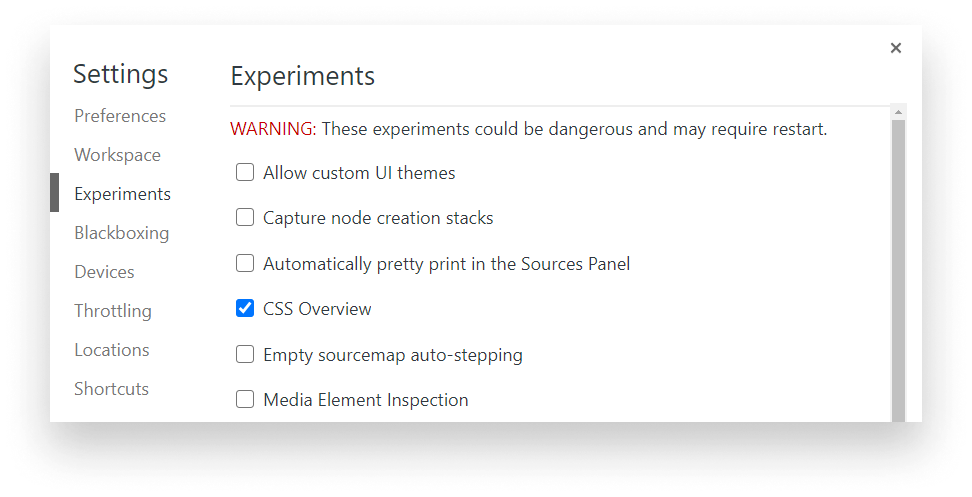
As this is still in experimental phase, in order to use it, you need to enable it first. Open your DevTools and click on the gear icon to open the settings. (F1 or Shift + ?) Inside it, you will find a tab for experiments.

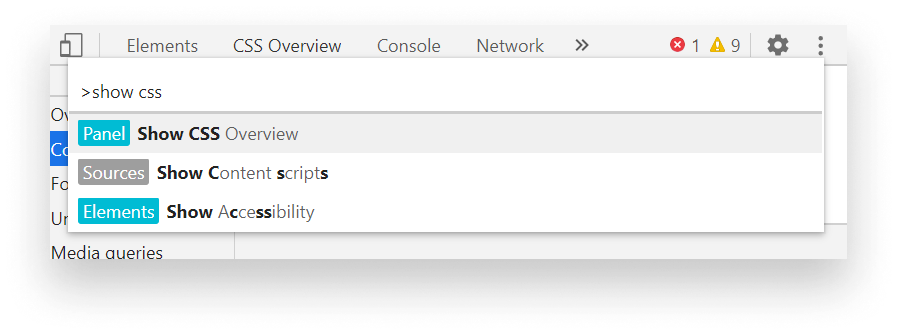
After enabling it, you may need to restart Chrome. Once reloaded, you can open up the tab, by hitting Ctrl + Shift + P to open up the Tools menu and start typing “CSS Overview”.

You will be greeted with a screen to capture an overview of your CSS on your site.

What CSS Overview Can Be Used For?
Once you click on “Capture overview” a report will be generated for you that is divided into five different sections:
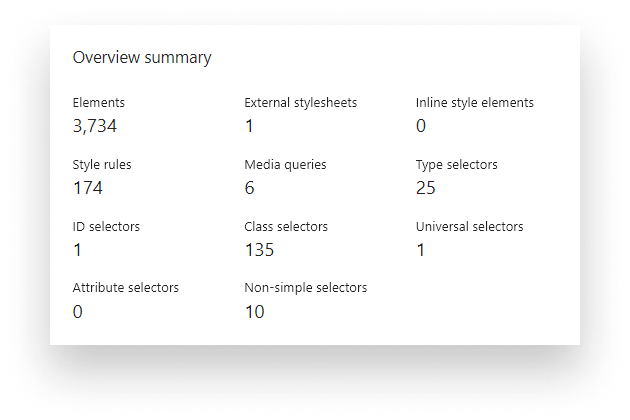
Overview summary
The overview sections shows you a summary of the different numbers: the number of elements on your page, the number of style rules, media queries, and the different types of selector.

It gives you a hint about whether you have too many elements on the page, too many strong selectors — such as universal or ID — or whether you have complex selectors that can be simplified. Although as of now, you can’t see right away which selectors are flagged as “Non-simple selectors”, hopefully, this will change once the feature has been standardized.
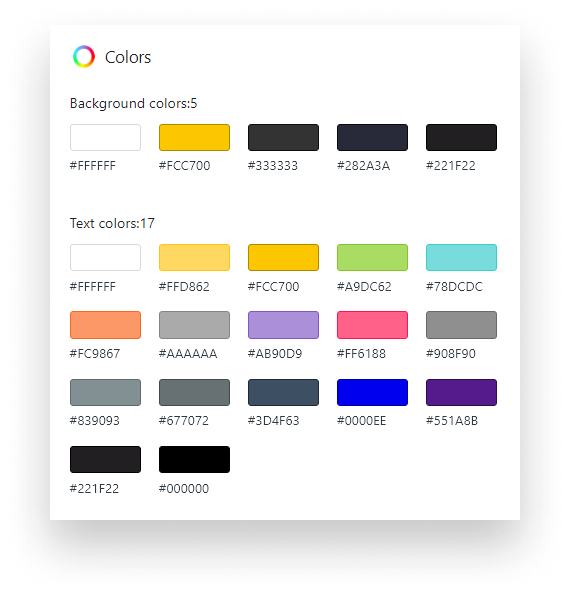
Colors
It also gives you information about all colors used on the page. This is mostly useful for UX. If your site is using too many colors that are not closely related to each other, your color scheme might need some adjustment. Also using too many colors breaks the consistency of your design.

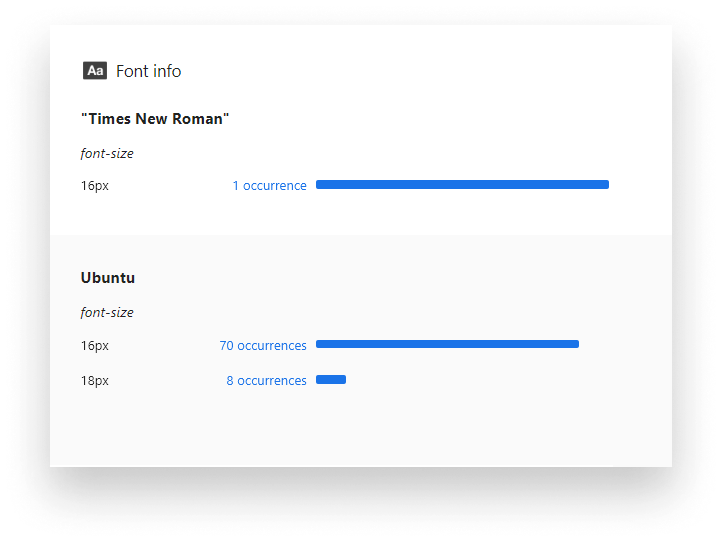
Font info
The font info section gives you some information about your font usage. You want to stay away using too many different types of fonts — and different variants as well — again for keeping things consistent. Fonts are also heavy resources that slow down the load time of your website.
By clicking on the number of occurrences, it shows you where you have font-family declarations inside your code. This is useful for spotting duplications and removing unnecessary rules. You may also find font families that are no longer used on your site and their presence is only slowing your performance.

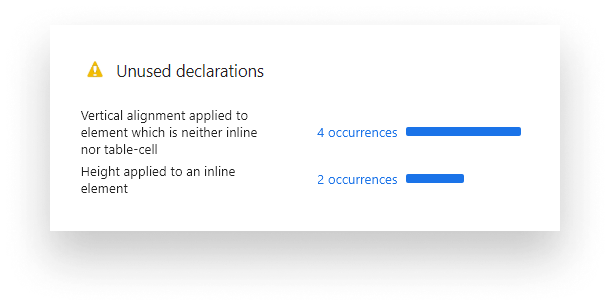
Unused declarations
The next sections will be probably the most useful from all in terms of optimization. It shows you the number of unused style declarations and the reason why they are not needed. You may happen to find that you can get rid of a big portion of your styles without making a difference.

Media queries
Last but not least, the Media queries sections show you the different types of @media queries used on your page. You can verify whether you only use a set of predefined media queries. And you may find rules that shouldn’t be there in the first place.


Summary
Although the CSS Overview feature has not been standardized yet, it already provides a wide range of useful information on where you can make optimizations to your CSS. And since this is still in experimental, I anticipate it will bring even more useful information to us down the road.
Have you already used experimental features in Chrome? What are your favorite ones? Let us know in the comments! Thank you for reading through, happy debugging!

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:
Courses

CSS - The Complete Guide (including Flexbox, Grid and Sass)

The HTML & CSS Bootcamp