
How to Define Keyboard Inputs in HTML
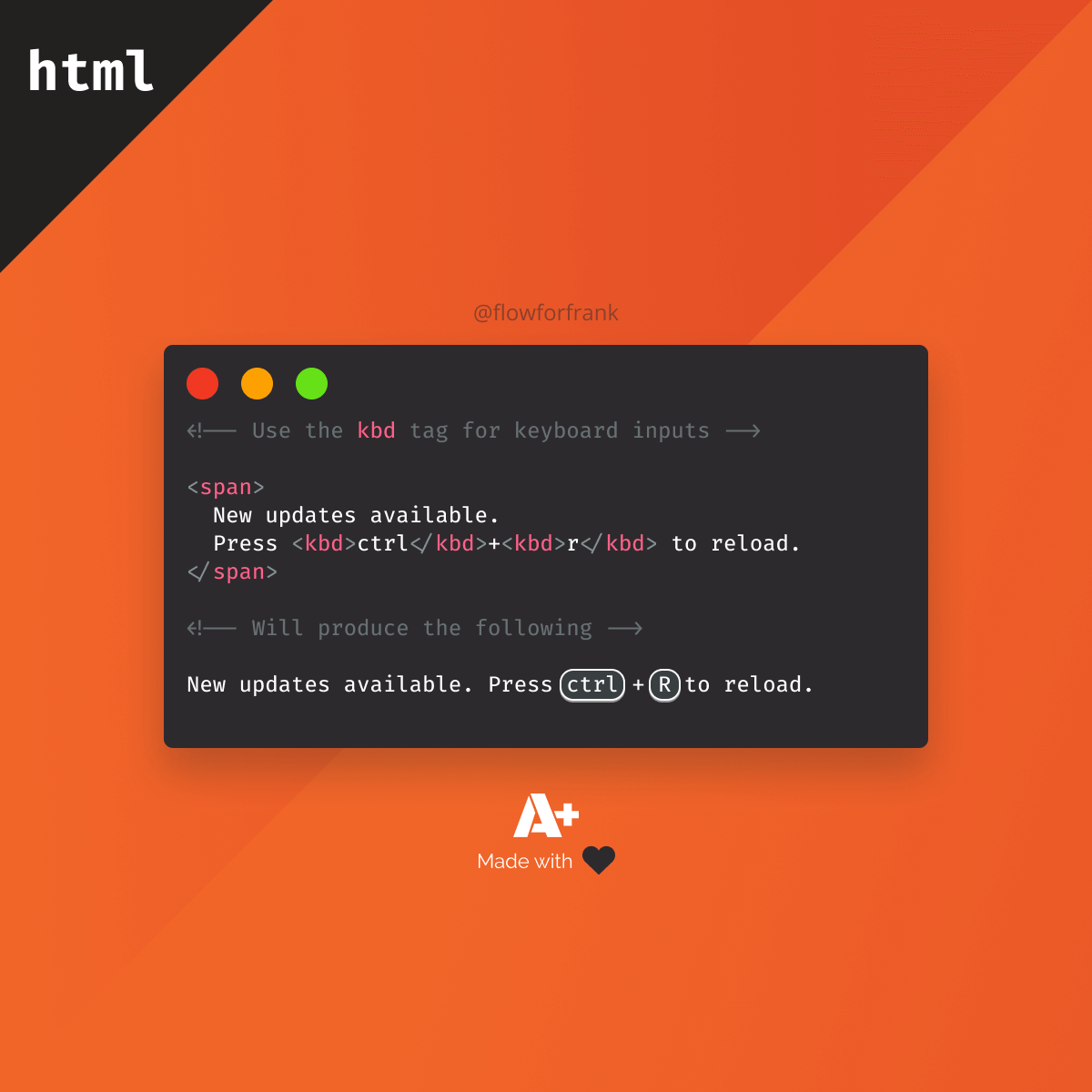
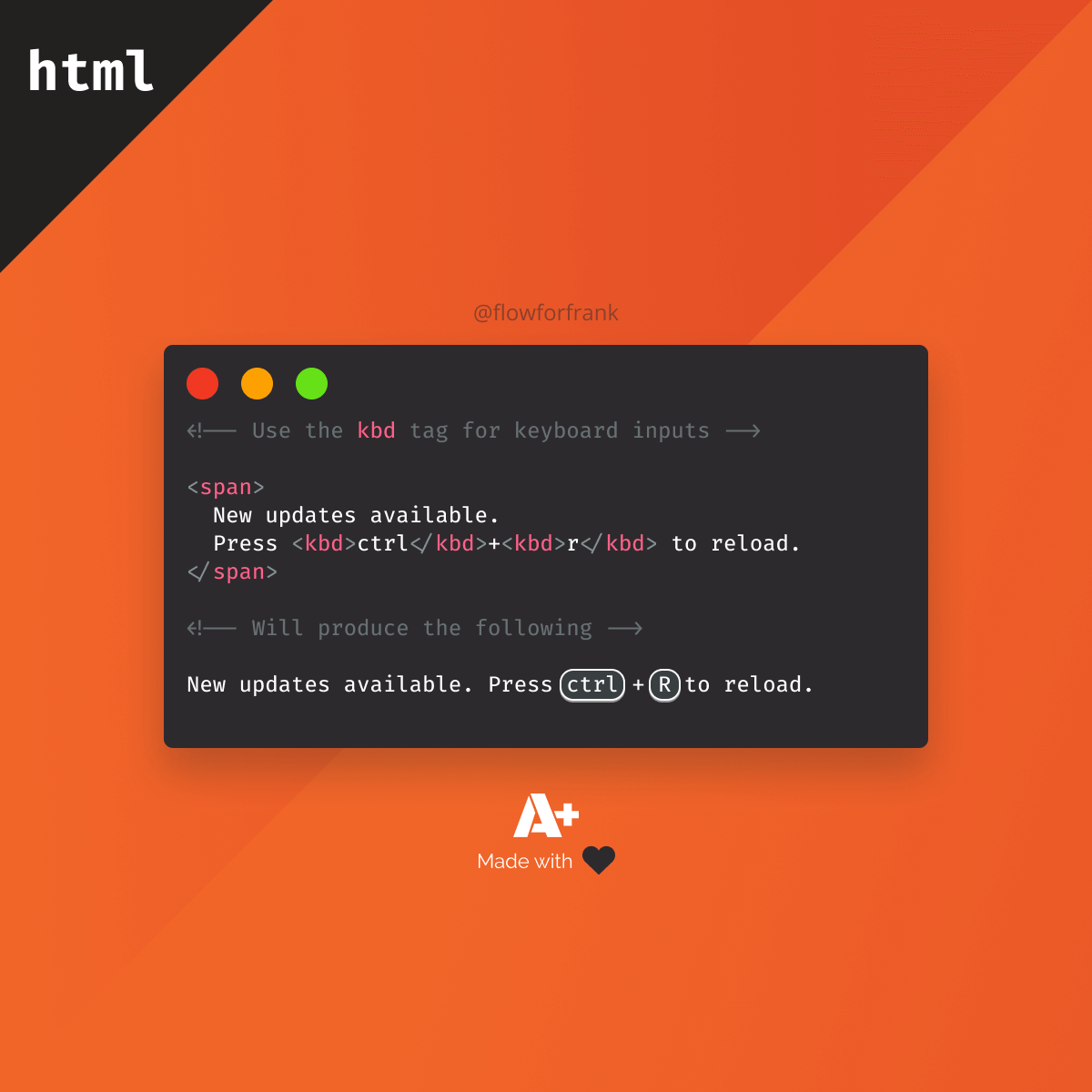
If you want to define some text as a keyboard input, in a semantically meaningful way in HTML, you can use the less-known kbd tag:
<span>
New updates available.
Press <kbd>ctrl</kbd>+<kbd>r</kbd> to reload.
</span>Everything you write inside it will be displayed with the browser's default monospace font. With some help of CSS, you can enrich it to get a look similar on GitHub:
kbd {
padding: 3px 5px;
font-size: 11px;
line-height: 10px;
color: #b1bac4;
background-color: #0d1117;
border-bottom-color: #6e7681;
border: 1px solid #6e7681;
border-radius: 6px;
box-shadow: inset 0 -1px 0 #6e7681;
vertical-align: middle;
}This will result in the following:
New updates available. Press ctrl+r to reload.Regarding support, it is well supported in the latest version of major browsers, but not in older versions.


Resources:

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: