
How to Add/Remove Leading/Trailing Zeroes in JavaScript
There are generally two ways to add leading/trailing zeroes in JavaScript: using padStart and padEnd on strings, or using the Internationalization API (Intl.NumberFormat function) with a configuration object. Let's take a look at the Internationalization API first, as it is a more flexible, modern approach.
// --------------------- Adding leading zeroes ---------------------
// This will return '007'
const formatter = new Intl.NumberFormat('en-US', {
minimumIntegerDigits: 3
})
formatter.format(7)
// --------------------- Adding trailing zeroes ---------------------
const formatter = new Intl.NumberFormat('en-US', {
minimumFractionDigits: 2
})
// This will return '7.00'
formatter.format(7)
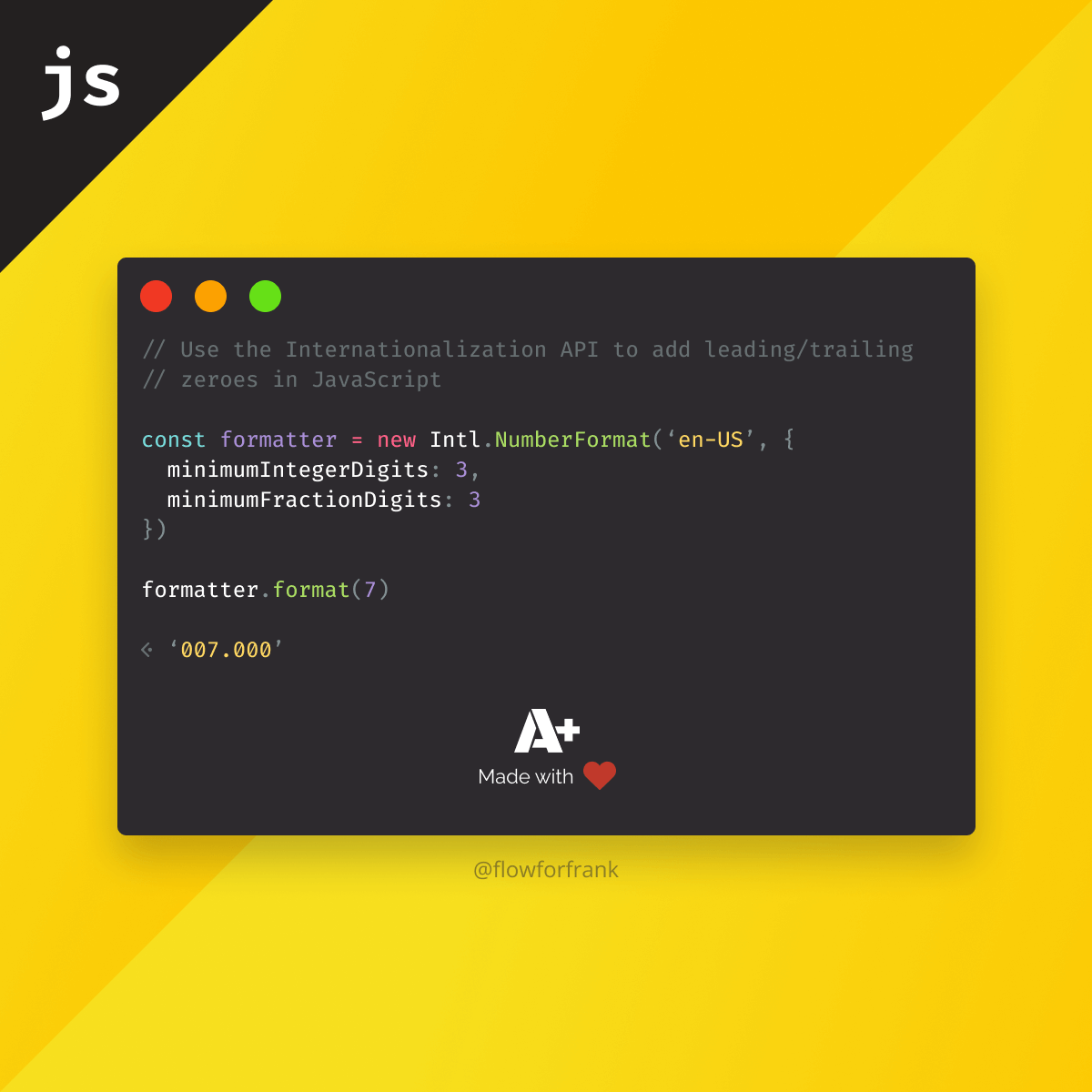
// --------------------- Adding leading and trailing zeroes ---------------------
const formatter = new Intl.NumberFormat('en-US', {
minimumIntegerDigits: 3,
minimumFractionDigits: 3
})
// This will return '007.000'
formatter.format(7)When calling Intl.NumberFormat, we only define a formatter. To actually format numbers, we need to call the format method on the created formatter.
To add leading zeroes, we need to use the minimumIntegerDigits option, while for adding trailing zeroes we need to use minimumFractionDigits. When using trailing zeroes, a dot is automatically appended to the string.
Notice that minimumIntegerDigits has the value of 3, as '7' already takes up one character, so only two leading zeroes will be added.
We can, of course, also combine both if needed as shown in the example above. We can also pass numbers as strings. Higher numbers, such as formatter.format(1000) will also be formatted to '1,000.000'.
Adding Leading and Trailing Zeroes Using padStart and padEnd
We can also do the same thing (with less flexibility) using the padStart and padEnd functions. To achieve the same formats as the previous examples, we can use the following:
const number = 7
// This will return '007'
String(7).padStart(3, 0)
// This will return '700'
String(7).padEnd(3, 0)
// This will return '7??'
String(7).padEnd(3, '?')padStart and padEnd required two parameters. The maximum length of the string for the first parameter, and the string to be used as a filler for the second parameter. For the filler character, we can use any string or number, in case we need leading/trailing zeroes.
As the number itself already takes up one character, only two leading/trailing zeroes will be added. Notice that for padEnd, we would need to manually add a dot if needed.
// This will return '7.00'
String(7) + '.'.padEnd(3, 0)
// ❌ This will return '700.'
String(7) + '.'.padStart(3, 0)
// ✔️ This will return '.007'
'.' + String(7).padStart(3, 0)
// This will return '7.00'
`${7}.`.padEnd(4, 0)Also keep in mind that when using template literals, we need to use 4 characters instead of 3, as the dot also takes up one character. This means that only two trailing zeroes will be added to the string.
Removing Leading and Trailing Zeroes
To remove leading or trailing zeroes in JavaScript, we can use the built-in Number operator that will work both ways.
// This will return 7
Number('007')
// This will also return 7
Number(7.00)In case you are working with numbers and would like to keep some of the trailing zeroes, you can also use the toFixed method, with the number of trailing zeroes to keep. For example:
// This will return '7.00'
Number(7).toFixed(2)
// This will return '7.000'
Number(7).toFixed(3)
Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: