
How to Handle Recursion in Svelte
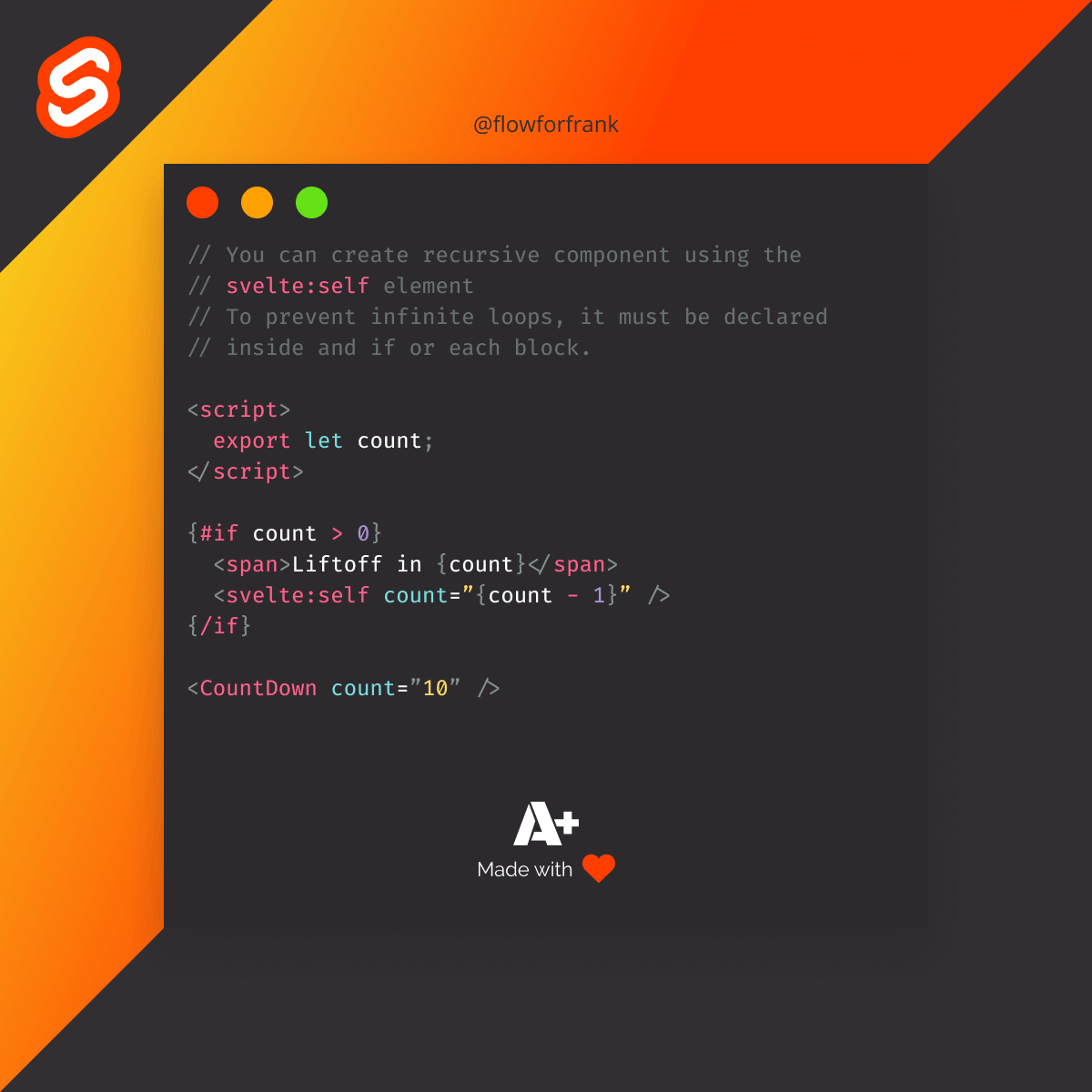
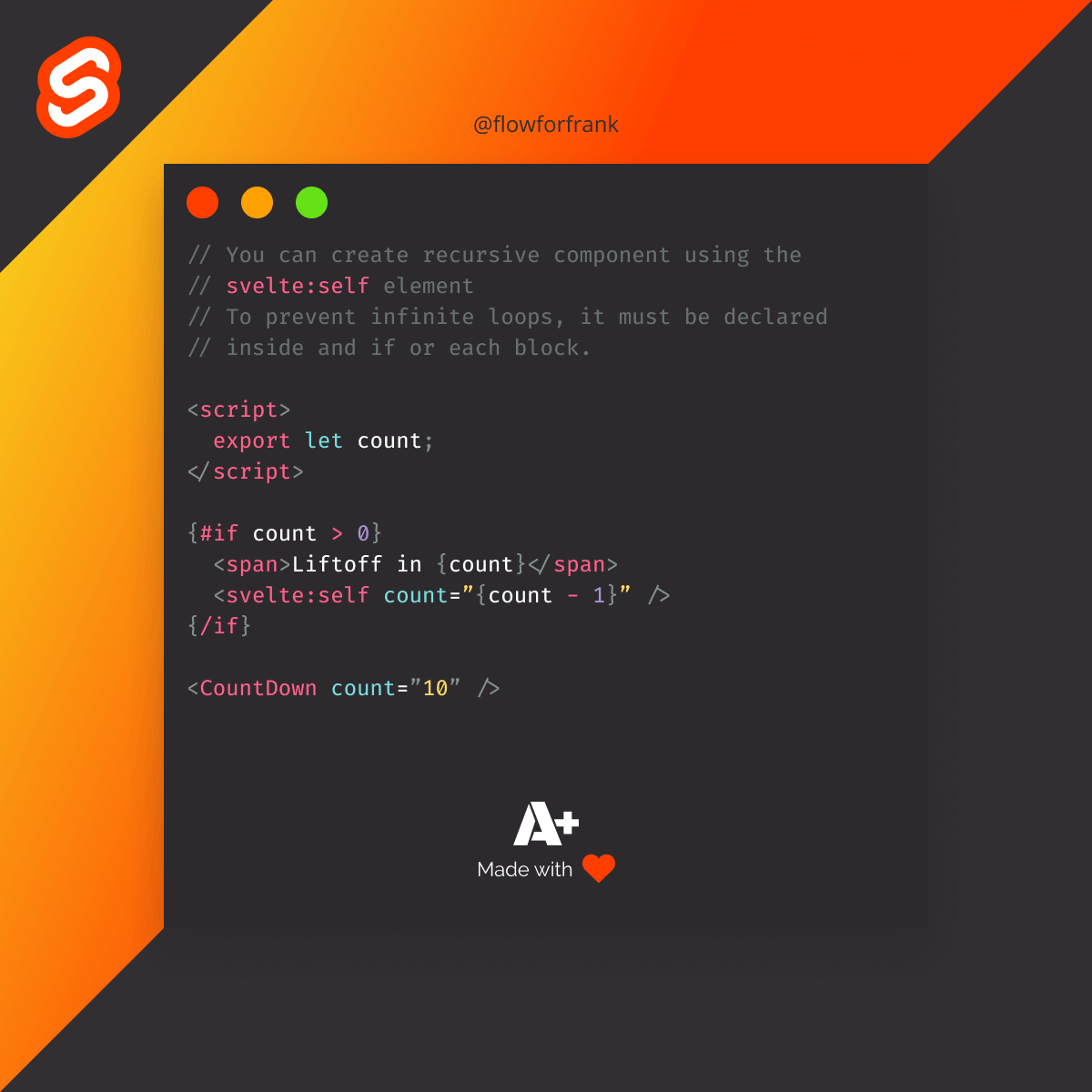
You can create recursive components in Svelte using a special component that calls the component it is defined in:
Copied to clipboard!
<script>
export let count;
</script>
{#if count > 0}
<span>Liftoff in {count}</span>
<svelte:self count="{count - 1}" />
{/if}
<CountDown count="10" />Take note that you can only use svelte:self in an if statement to prevent infinite loops.


Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: