
How to Read Values of a Store in Svelte
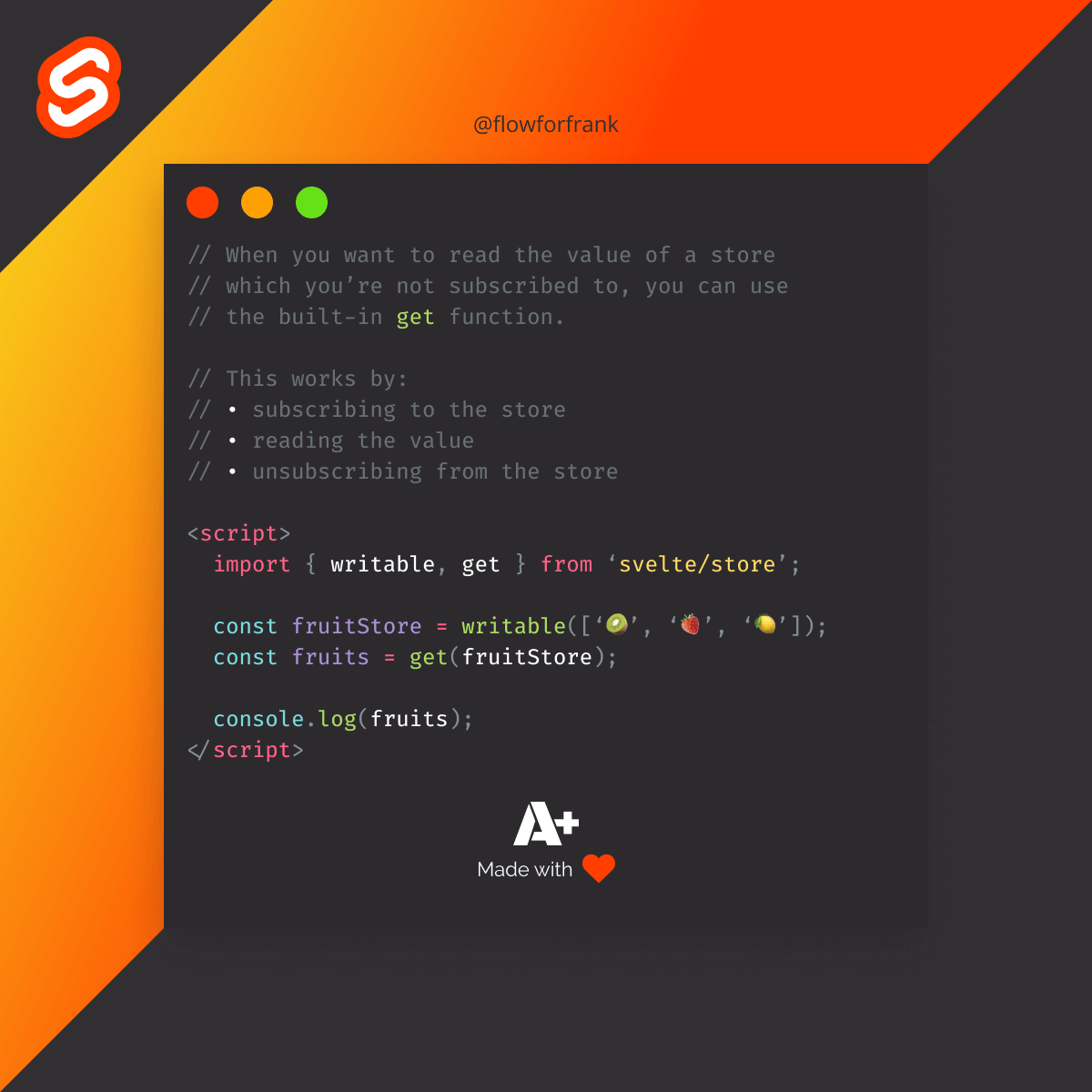
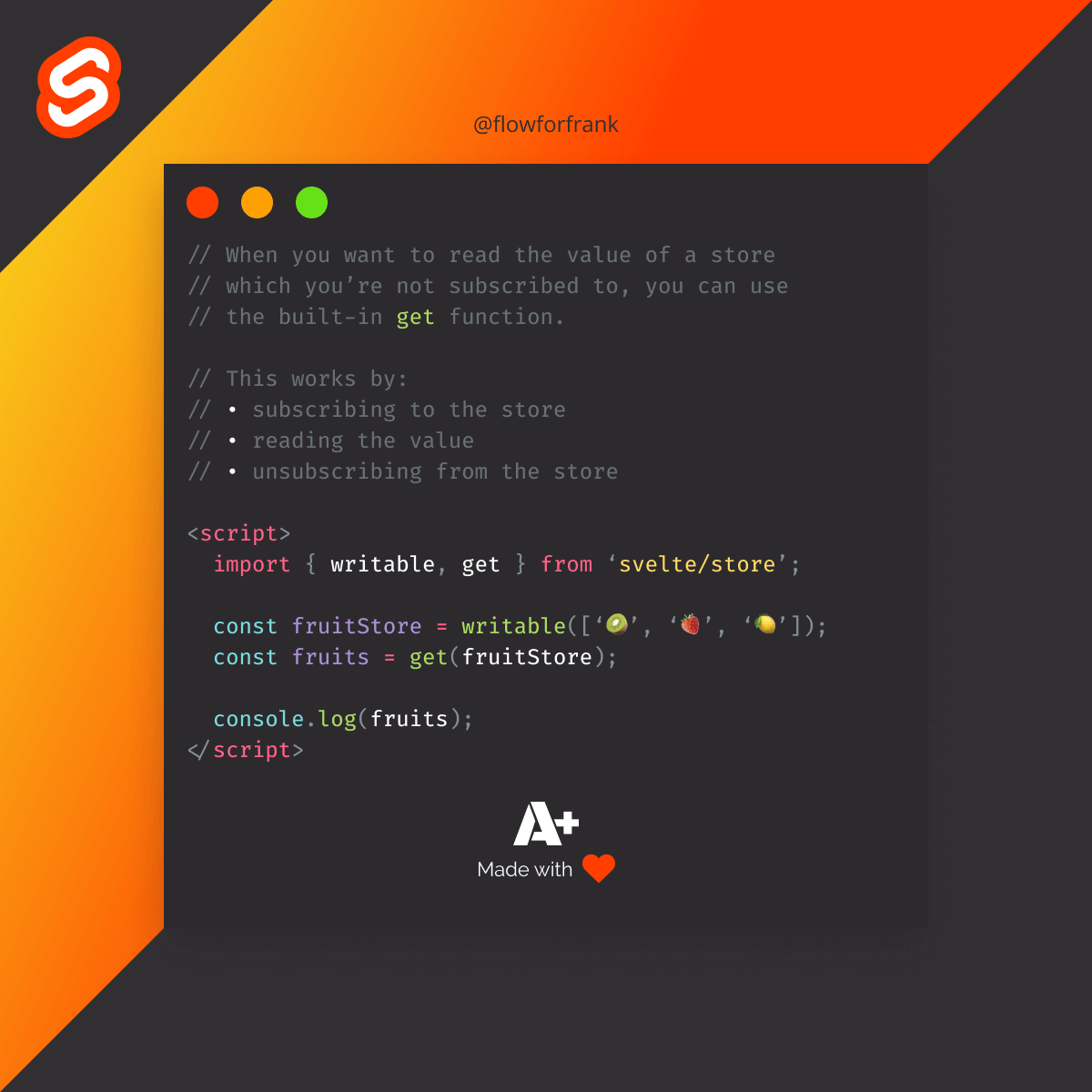
In case you're not subscribed to a store in Svelte, you can use the built-in get function to retrieve its value:
Copied to clipboard!
<script>
import { writable, get } from 'svelte/store';
const fruitStore = writable(['🥝', '🍓', '🍋']);
const fruits = get(fruitStore);
console.log(fruits);
</script>This works by using subscribe behind the scenes:
- It subscribes to the store you want to read the value from
- It reads the value
- It unsubscribes from the store
However, you should aim for using the subscribe method whenever you can, and only use get when you need to.


Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: