
How to Toggle Classes in Svelte
You can use the class directive in Svelte to easily toggle classes on an element.
Copied to clipboard!
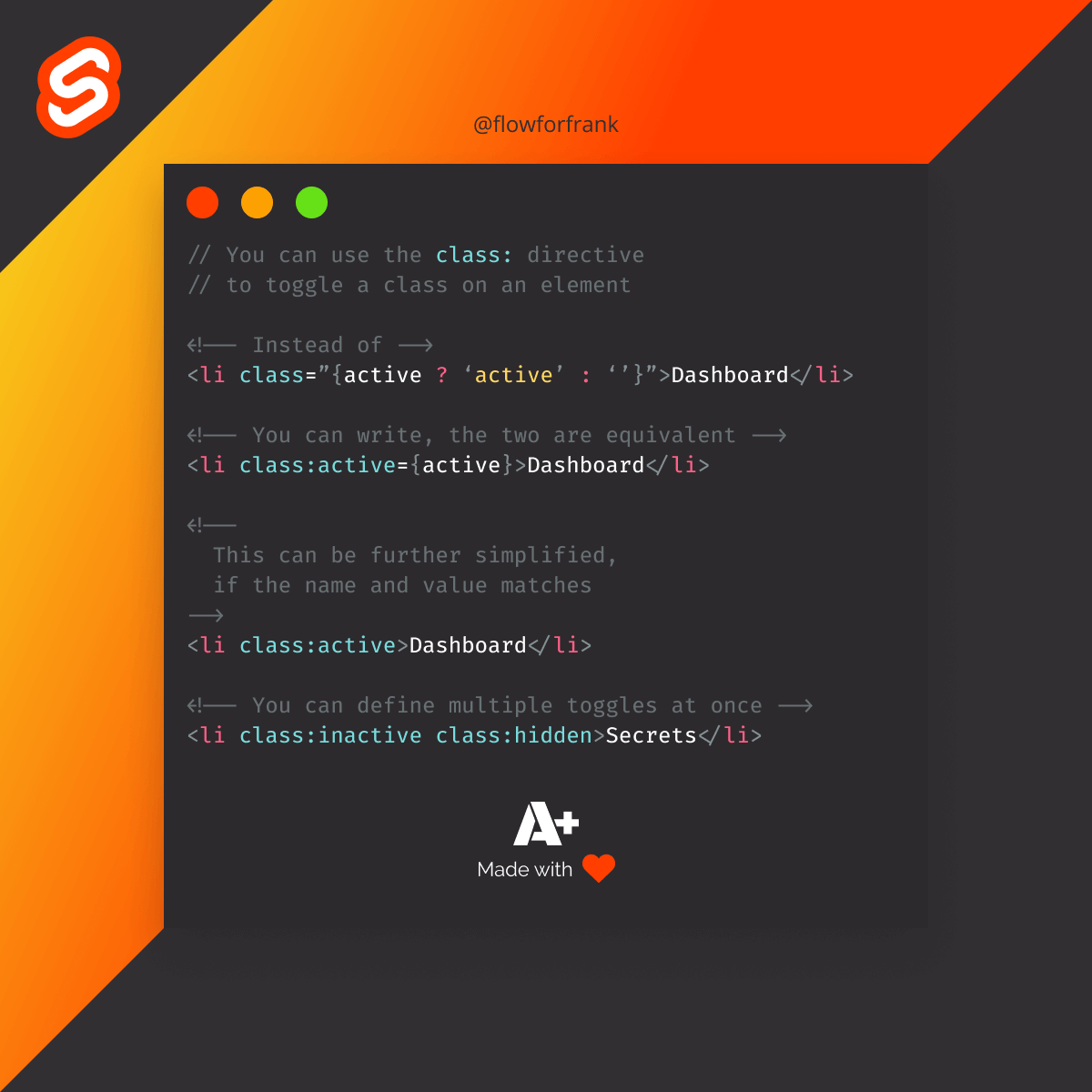
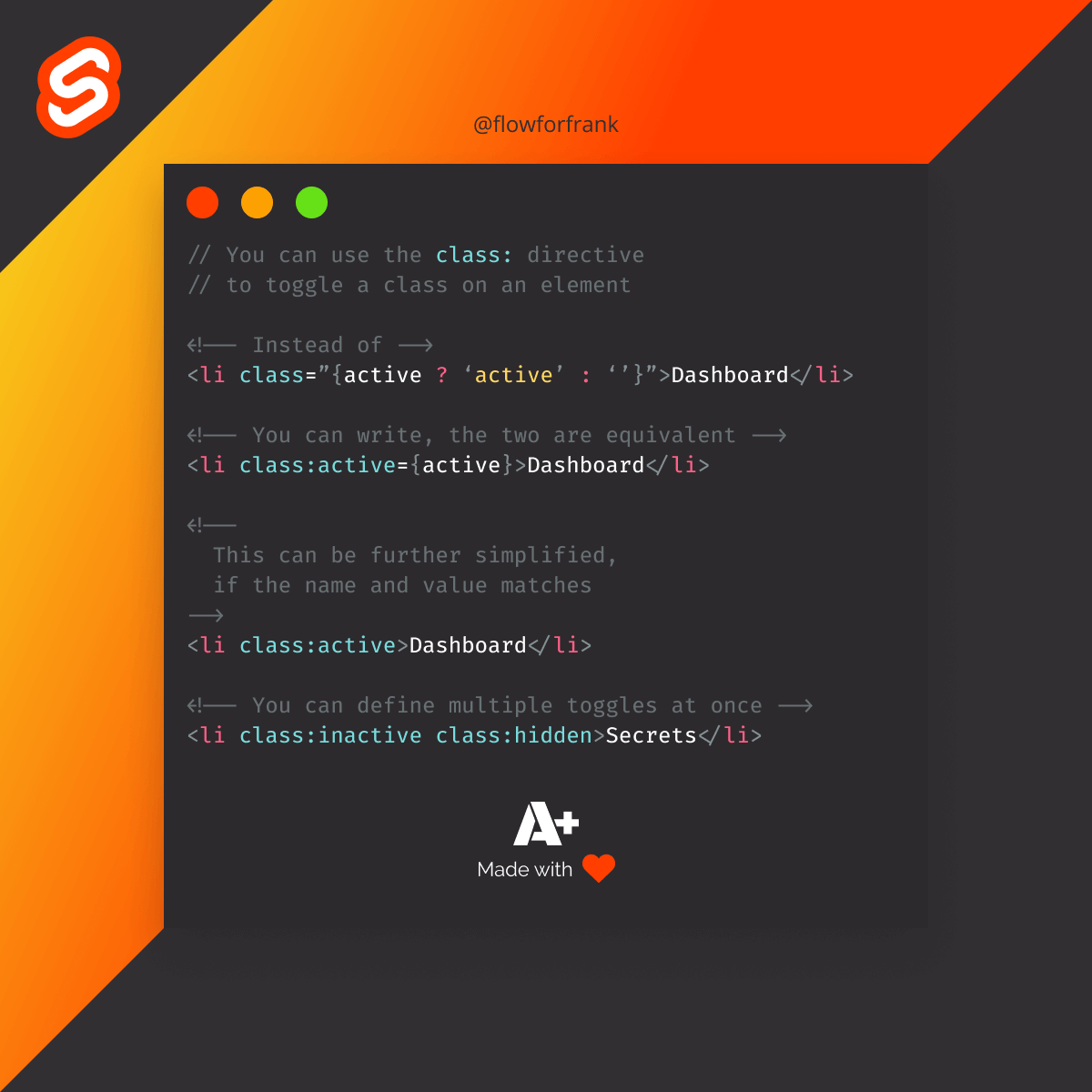
<!-- You can use the class: directive to toggle a class on an element -->
<!-- 🔴 Instead of -->
<li class="{active ? 'active' : ''}">Dashboard</li>
<!-- ✅ You can do -->
<!-- The two are equivalent -->
<li class:active={active}>Dashboard</li>
If both name and value match, you can also simplify things by omitting both the class name and the variable assignment as well:
Copied to clipboard!
<li class:active>Dashboard</li>You also have the option to define multiple classes at once, like so:
Copied to clipboard!
<li class:inactive class:hidden>Secrets</li>

Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: