How to Disable Text Selection in CSS Using One Rule
Use the user-select property in CSS to disable text selection on elements.
.element {
user-select: none;
-webkit-user-select: none;
}Take a look at the following example, where the text on the left can be selected, the text on the right however has the user-select rule applied which prevents selection altogether.
Try to select me to see you will have no problem doing so!
Try to select me, however, you won't be able to.
According to caniuse, This CSS property is widely supported in all major browsers, however, to make it work in Safari too, you need to use the -webkit- prefix as of the writing of this article.
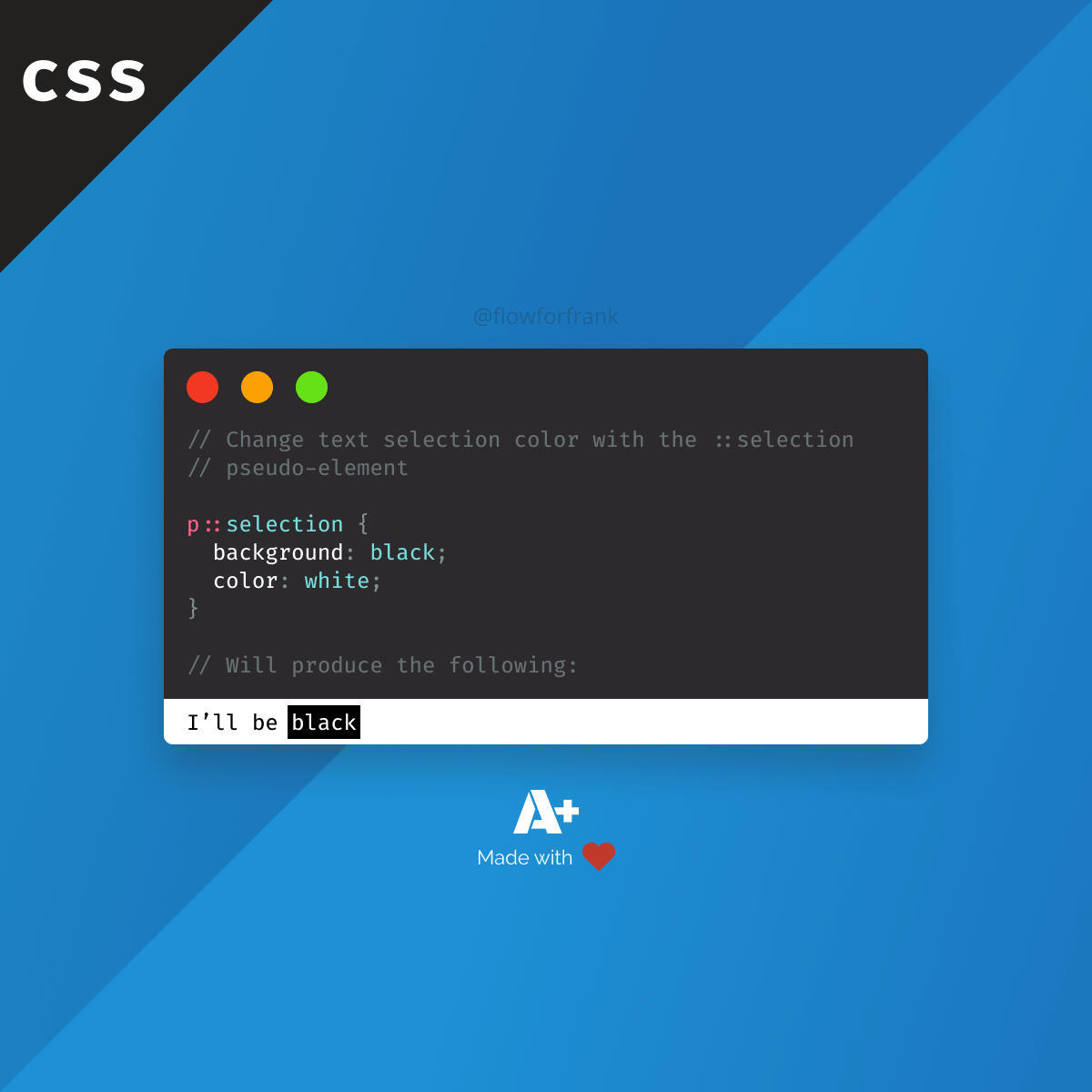
Want to keep the selection but change the selection color? Check out the following tutorial on how to achieve it:

Access 100+ interactive lessons
Unlimited access to hundreds of tutorials
Prepare for technical interviews
Courses

CSS - The Complete Guide (including Flexbox, Grid and Sass)

The HTML & CSS Bootcamp




