
How to Blend Text Into Images in CSS
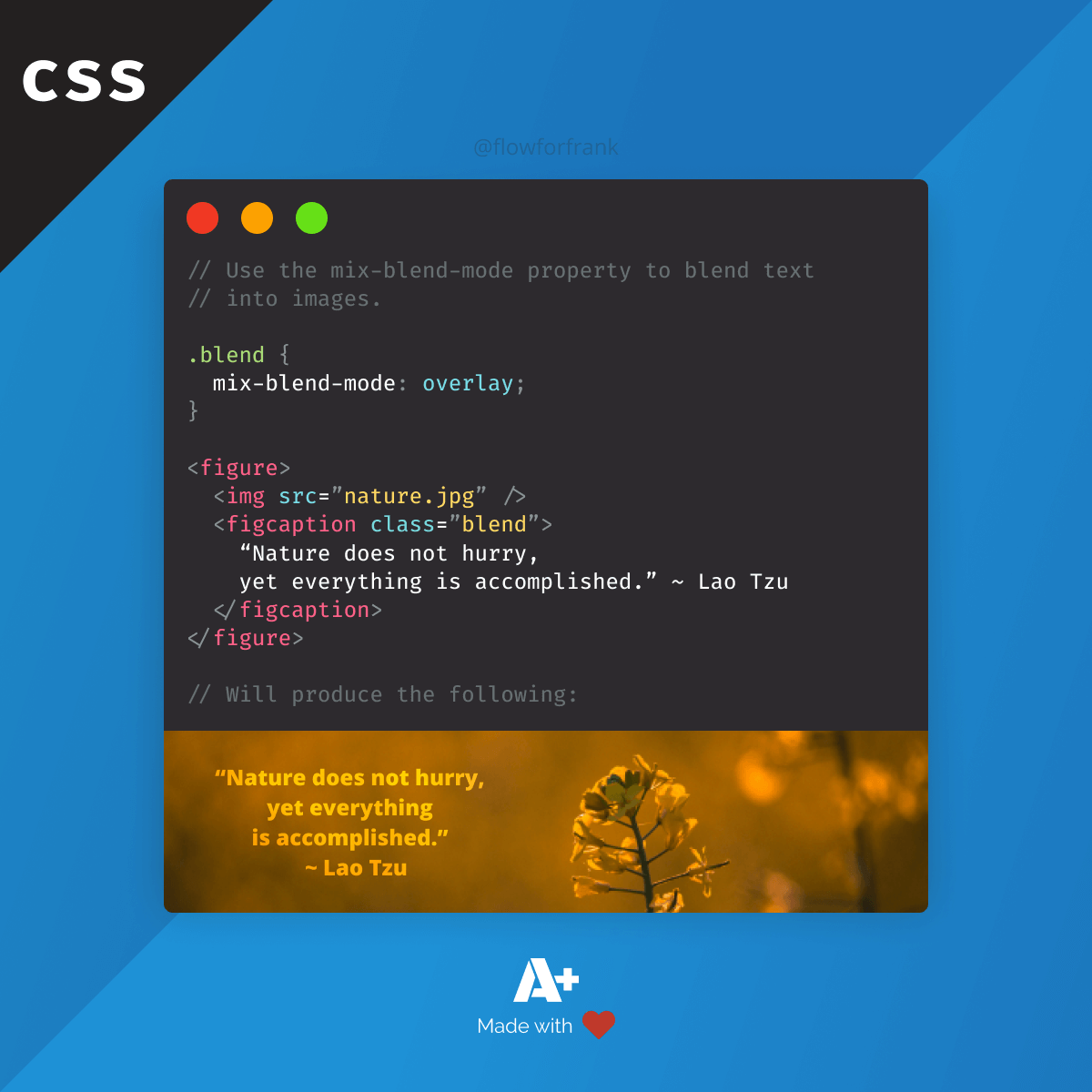
You can use the mix-blend-mode property in CSS to blend text into images:
Copied to clipboard! Playground
// Use the mix-blend-mode property to blend text
// into images.
.blend {
mix-blend-mode: overlay;
}
<figure>
<img src="nature.jpg" />
<figcaption class="blend">
“Nature does not hurry,
yet everything is accomplished.”
~ Lao Tzu
</figcaption>
</figure>You can check the result in the following Codepen:
The mix-blend-mode property can take up a number of different values:
Copied to clipboard! Playground
mix-blend-mode: normal;
mix-blend-mode: multiply;
mix-blend-mode: screen;
mix-blend-mode: overlay;
mix-blend-mode: darken;
mix-blend-mode: lighten;
mix-blend-mode: color-dodge;
mix-blend-mode: color-burn;
mix-blend-mode: hard-light;
mix-blend-mode: soft-light;
mix-blend-mode: difference;
mix-blend-mode: exclusion;
mix-blend-mode: hue;
mix-blend-mode: saturation;
mix-blend-mode: color;
mix-blend-mode: luminosity;
Resources:
📚 More Webtips
Master the Art of Frontend
Access 100+ interactive lessons
Unlimited access to hundreds of tutorials
Prepare for technical interviews
Courses

CSS - The Complete Guide (including Flexbox, Grid and Sass)
Including Flexbox, Grid, and Sass
Whether you're learning CSS for the first time or brushing up on your CSS skills and diving even deeper, this course is for you. Every web developer has to know CSS.

The HTML & CSS Bootcamp
From Zero to Expert!
This course covers flexbox, CSS grid, animations, responsive design, and much more! You will find tons of exercises & projects inside this course.

The Creative HTML5 & CSS3 Course
Build Awesome Websites
Learn HTML5 and CSS3 by creating three amazing, well-designed and animated websites from scratch.