
How to Change Caret Color in CSS
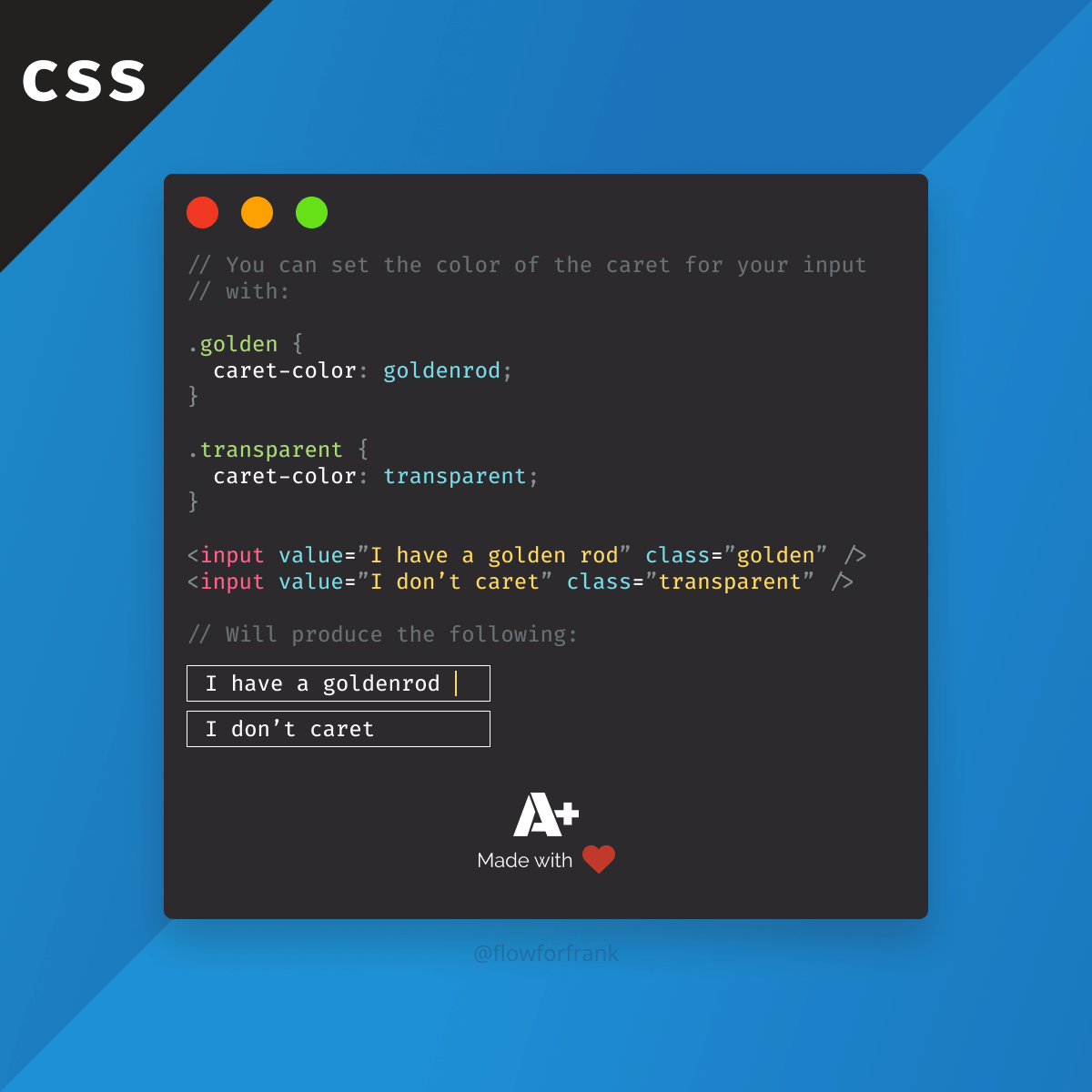
CSS often has some hidden gems. One of them is the caret-color property. Seems like you can really change everything with CSS. You can use it to give different color to your carets inside input fields:
Copied to clipboard! Playground
<!-- You can set the color of the caret for your input -->
<style>
.golden {
caret-color: goldenrod;
}
.transparent {
caret-color: transparent;
}
</style>
<input value="I have a golden rod" class="golden" />
<input value="I don’t caret" class="transparent" />Note that you also have the option to make it invisible, by simply setting its value to transparent.


Resources:
📚 More Webtips

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies:
Courses

CSS - The Complete Guide (including Flexbox, Grid and Sass)
Including Flexbox, Grid, and Sass
Whether you're learning CSS for the first time or brushing up on your CSS skills and diving even deeper, this course is for you. Every web developer has to know CSS.

The HTML & CSS Bootcamp
From Zero to Expert!
This course covers flexbox, CSS grid, animations, responsive design, and much more! You will find tons of exercises & projects inside this course.

The Creative HTML5 & CSS3 Course
Build Awesome Websites
Learn HTML5 and CSS3 by creating three amazing, well-designed and animated websites from scratch.