
How to Merge Objects in JavaScript
From ECMAScript 2018 you can merge multiple objects together using the spread operator:
Copied to clipboard! Playground
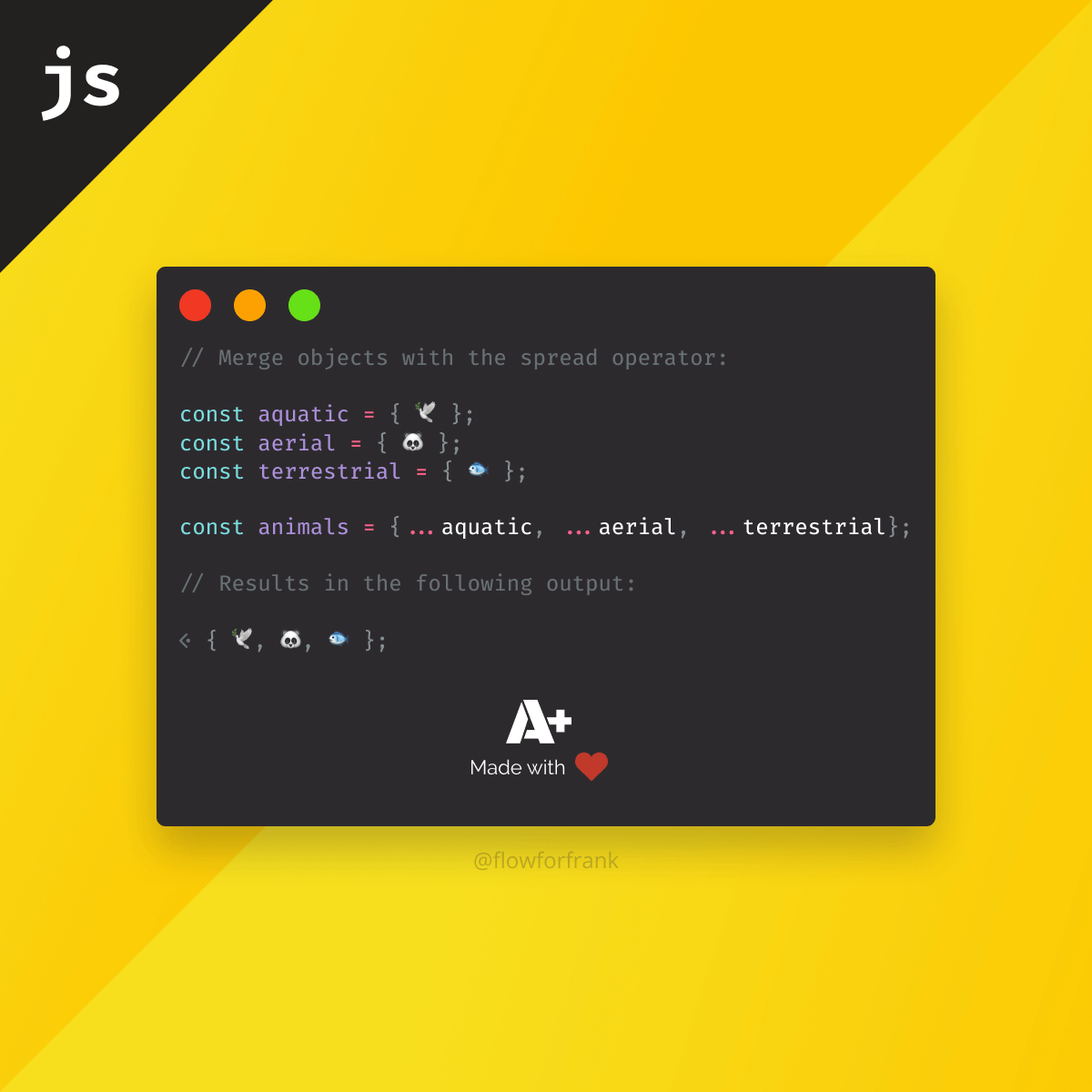
// Merge objects with the spread operator:
const aquatic = { dove: '🕊' };
const aerial = { panda: '🐼' };
const terrestrial = { fish: '🐟' };
const animals = { ...aquatic, ...aerial, ...terrestrial };
// Results in the following output:
{
dove: '🕊',
panda: '🐼',
fish: '🐟'
}But what if you try to merge two object which has the same property?
Copied to clipboard! Playground
const aquatic = { dove: '🐼' };
const aerial = { dove: '🕊' };
const animals = { ...aquatic, ...aerial };
// Results in the following output:
{
dove: '🕊'
}The latter will rewrite the previous. If you don't have access to the spread operator in objects, you can also use Object.assign:
Copied to clipboard! Playground
const aquatic = { dove: '🕊' };
const aerial = { panda: '🐼' };
const terrestrial = { fish: '🐟' };
// There is no limit to the amount of objects you can merge together
Object.assign(aquatic, aerial, terrestrial);
// If you want to copy everything into a brand new object,
// set the first param to an empty object:
Object.assign({}, aquatic, aerial, terrestrial);
Resources:
📚 More Webtips
Master the Art of Frontend
Access 100+ interactive lessons
Unlimited access to hundreds of tutorials
Prepare for technical interviews