
How to Manage State Across Different Components in Svelte
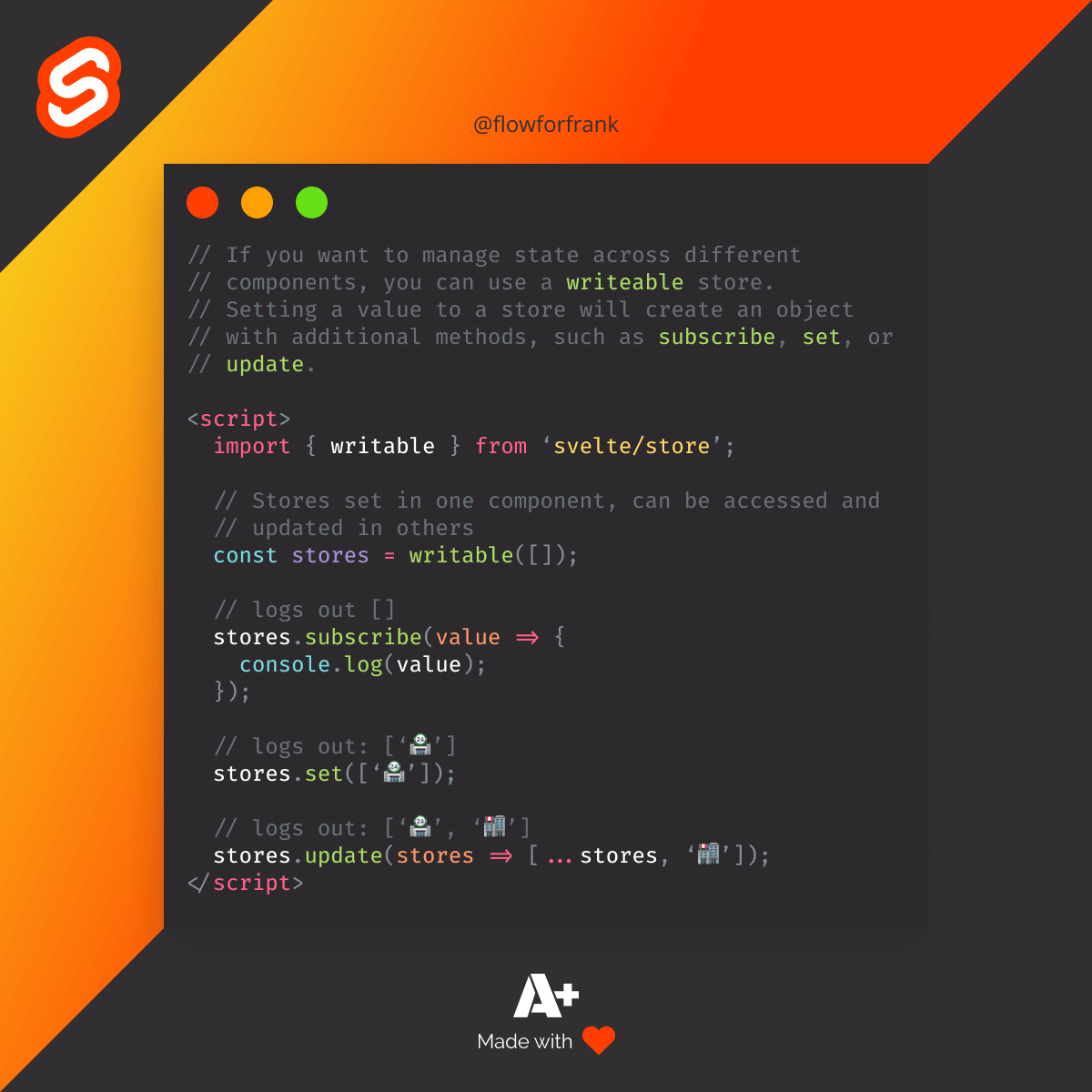
You can use a writable store in Svelte to manage state across different components. A store is an object that is enhanced with methods that you can use to read, write, and listen to changes in it:
Copied to clipboard!
<script>
import { writable } from 'svelte/store';
const stores = writable([]);
// logs out []
stores.subscribe(value => console.log(value));
// logs out: [‘🏪’]
stores.set(['🏪']);
// logs out: [‘🏪’, ‘🏬’]
stores.update(stores => [...stores, '🏬']);
</script>Writable stores have the following methods:
subscribe:Subscribes to the store and listen for changes. The callback is called with the value whenever the store is changed.set:Sets the store to a given value.update:Updates the store using a callback function.


Resources:
📚 More Webtips
Master the Art of Frontend
Access 100+ interactive lessons
Unlimited access to hundreds of tutorials
Prepare for technical interviews