
The Difference Between Web and Service Workers
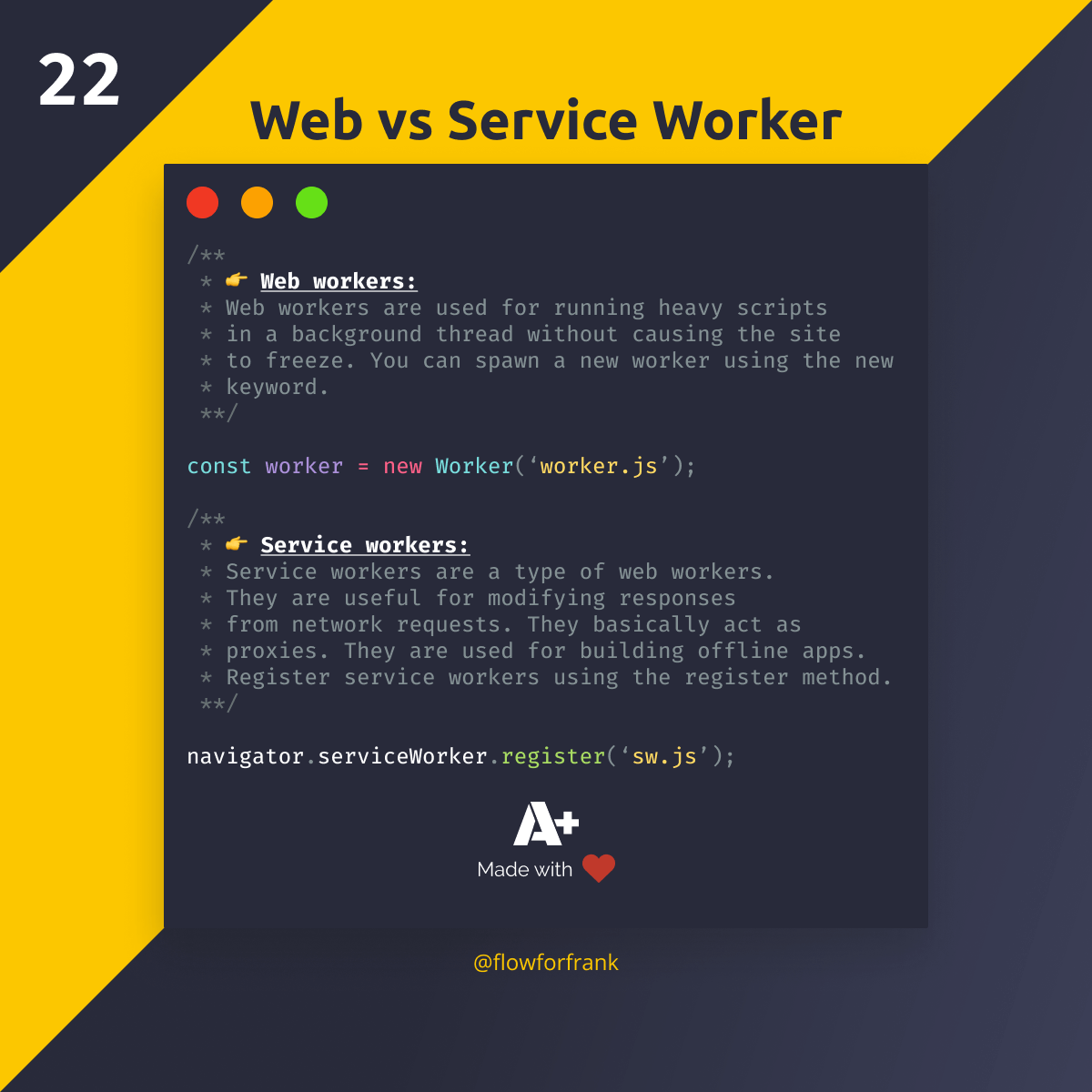
In JavaScript, you have different kind of workers. They make it possible to use and run heavy scripts in a background thread without causing the site to freeze.
Because they are running in a thread different from the main thread, you can't directly manipulate and interact with the DOM from them. Instead, you can send data to and from a worker. To spawn a new worker, use the new keyword:
const worker = new Worker('worker.js');Service workers, on the other hand, are a type of web workers. They are useful for modifying responses from network requests. They basically act as proxies. They are used for building offline apps. You can register a service worker using the register method:
navigator.serviceWorker.register('sw.js');If you would like to learn more about service worksers and handling offline state, make sure to check out the tutorial below:


Resources:

Rocket Launch Your Career
Speed up your learning progress with our mentorship program. Join as a mentee to unlock the full potential of Webtips and get a personalized learning experience by experts to master the following frontend technologies: