How to Use Lifecycle Methods in Svelte
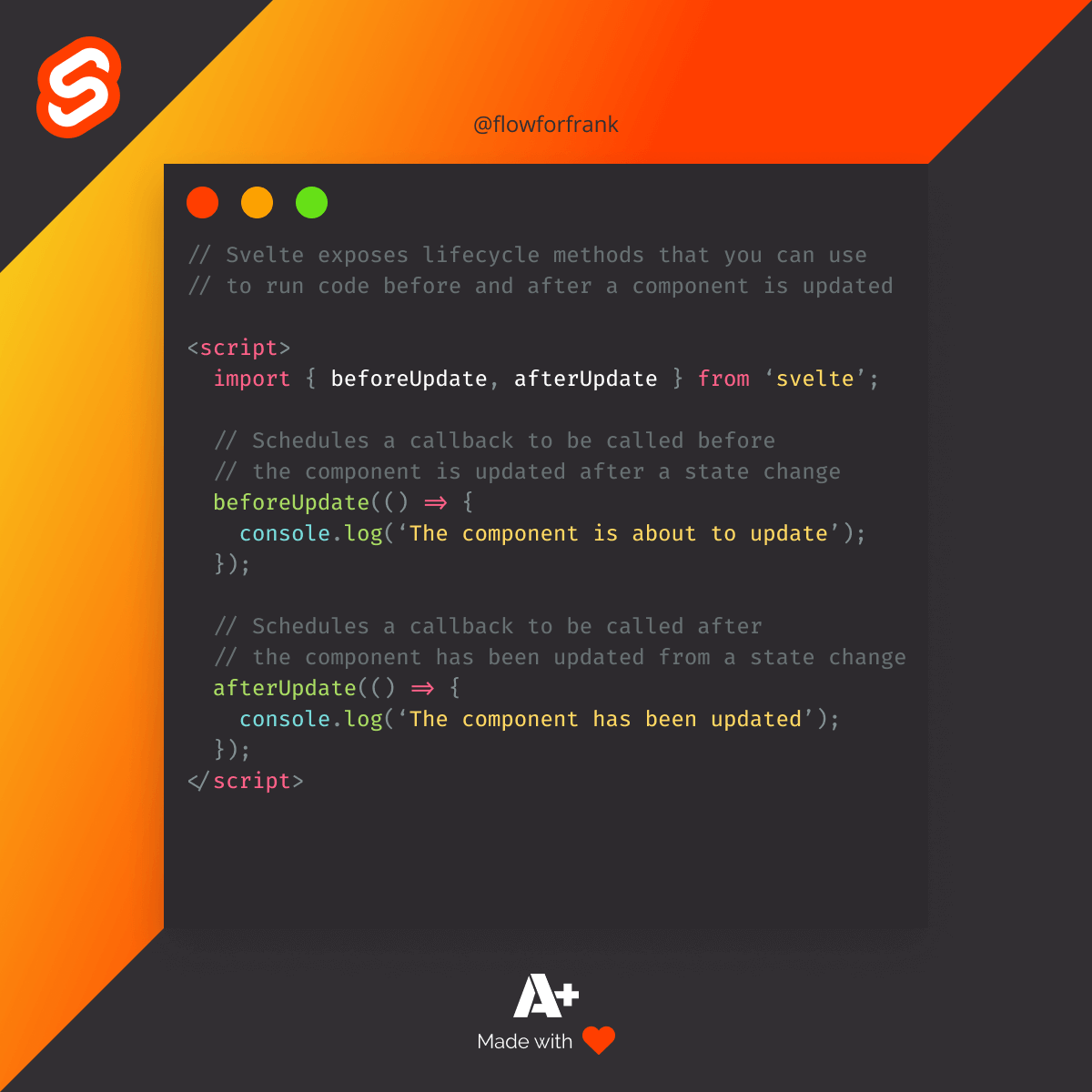
Just as in React, Svelte also exposes various lifecycle methods that you can use to execute code when a component mounts, destroys, or updates:
Copied to clipboard!
<script>
import { onMount, beforeUpdate, afterUpdate, onDestroy } from 'svelte';
onMount(() => {
console.log('The component has been mounted');
});
beforeUpdate(() => {
console.log('The component is about to update');
});
afterUpdate(() => {
console.log('The component has been updated');
});
onDestroy(() => {
console.log('The component has been destroyed');
});
</script>

Resources:
📚 More Webtips
Master the Art of Frontend
Access 100+ interactive lessons
Unlimited access to hundreds of tutorials
Prepare for technical interviews