
How to Safely Access Deeply Nested Properties in JavaScript
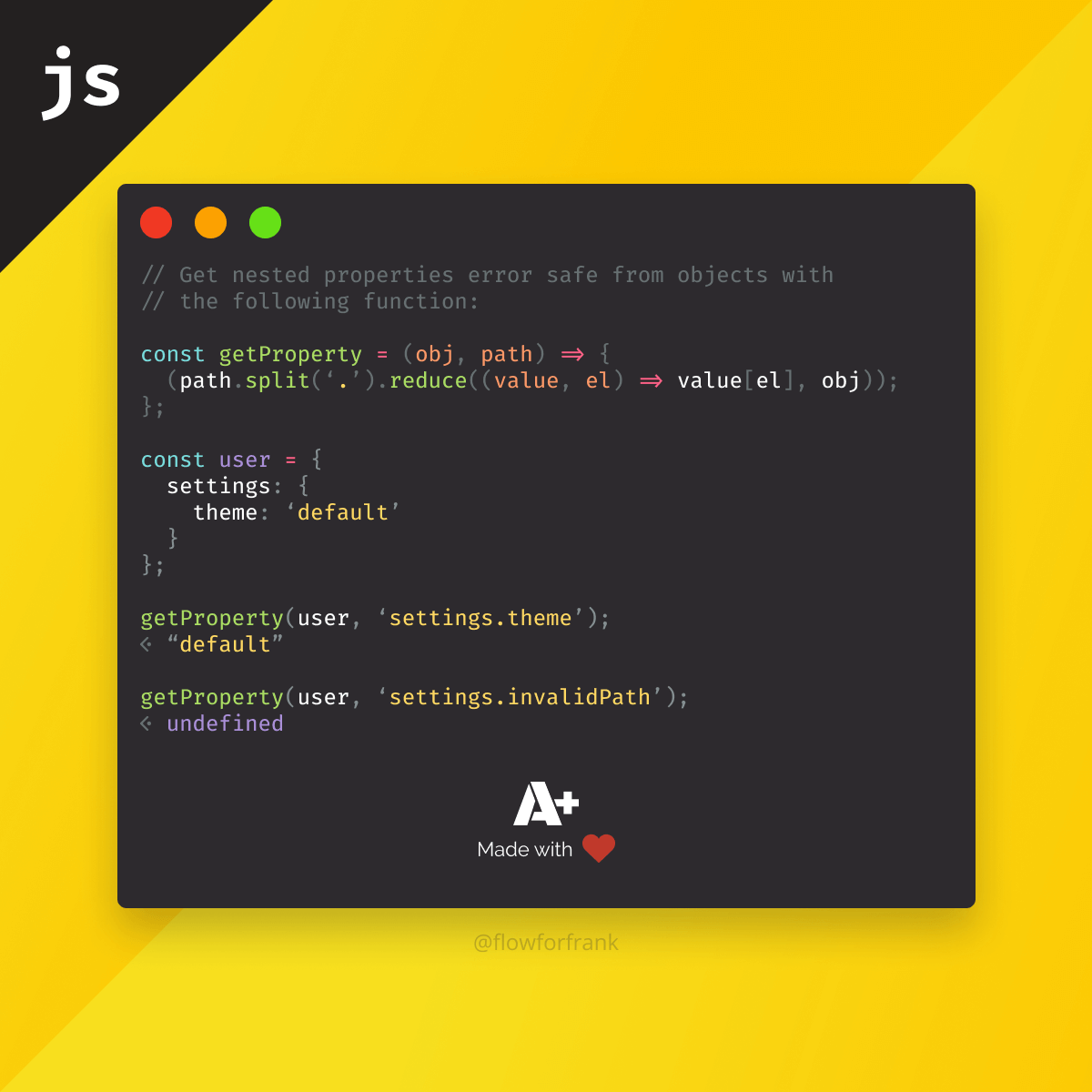
You can use the function below to get nested properties from objects error safe. If a property doesn’t exist, it won’t throw the famous last words: “cannot read property of undefined”
Copied to clipboard! Playground
const getProperty = (obj, path) => (path.split('.').reduce((value, el) => value[el], obj));
const user = {
settings: {
theme: 'default'
}
};
getProperty(user, 'settings.theme'); // This will return “default”
getProperty(user, 'settings.invalidPath'); // This will return `undefined`Keep in mind that this will return undefined if the property does not exist. If your properties can be undefined on purpose and you are specifically looking for that, you may run into issues.
If you are using Babel, you can also achieve the same thing by using the optional chaining plugin.
Copied to clipboard!
// If `dateOfBirth` is undefined, `birthYear` will be undefined as well
const birthYear = user.dateOfBirth?.year;
Resource
📚 More Webtips
Master the Art of Frontend
Access 100+ interactive lessons
Unlimited access to hundreds of tutorials
Prepare for technical interviews